Giữ nguyên tỷ lệ ảnh khi thay đổi kích thước với CSS
Giả sử bạn có một thẻ img như sau
<img src="/images/sadnyan.gif" alt="nyan" width="53" height="21">
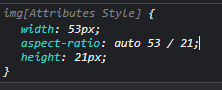
Nó sẽ có một thuộc tính css aspect-ratio chính là tỷ lệ hình ảnh của bạn.
Và để giữ nguyên tỷ lệ này khi bạn cần thay đổi kích thước ảnh, hãy css cho thẻ img của bạn ví dụ:
img {
width: auto;
height: auto;
max-width: 106px;
max-height: 42px;
}
Bạn có thể dùng một trong hai thuộc max-width, max-height này để quyết định kích thước ảnh. Khi bạn dùng cả 2 cùng lúc, thì kích thước ảnh sẽ thay đổi theo thuộc tính mà dựa theo tỷ lệ là nhỏ hơn.